Diagram là công cụ hiệu quả để giao tiếp trong nhiều ngữ cảnh khác nhau khi làm phần mềm, chẳng hạn để mô tả flow, class design, user activities, wireframe, mindmap, Gantt…
Có nhiều cách để tạo ra một diagram, có thể vẽ bằng tay, bằng các công cụ office, bằng desktop application như Microsoft Visio, hay bằng các công cụ nền web như draw.io. Mỗi công cụ đều có những ưu việt riêng, nhưng đều gặp một cụm vấn đề chung – không thân thiện với developer; không thân thiện với các công cụ đánh phiên bản mã nguồn; hướng về việc “vẽ”, không hướng về “vấn đề”.
PlantUML là một công cụ nền web chuyên biệt để vẽ các diagram, nhưng với một cách tiếp cận khác hẳn. Thay vì tạo công cụ “vẽ” để người dùng “mô tả được vấn đề”, PlantUML tạo ra một “ngôn ngữ mô tả vấn đề” và sau đó đảm nhiệm hộ công việc “vẽ”.
Chằng hạn một đoạn mô tả như sau:
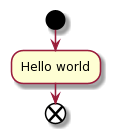
@startuml
start
:Hello world;
end
@endumlSẽ được hiểu và vẽ thành diagram như sau:

Bài viết này hướng dẫn cách sử dụng ngôn ngữ của PlantUML để vẽ Database Diagram.
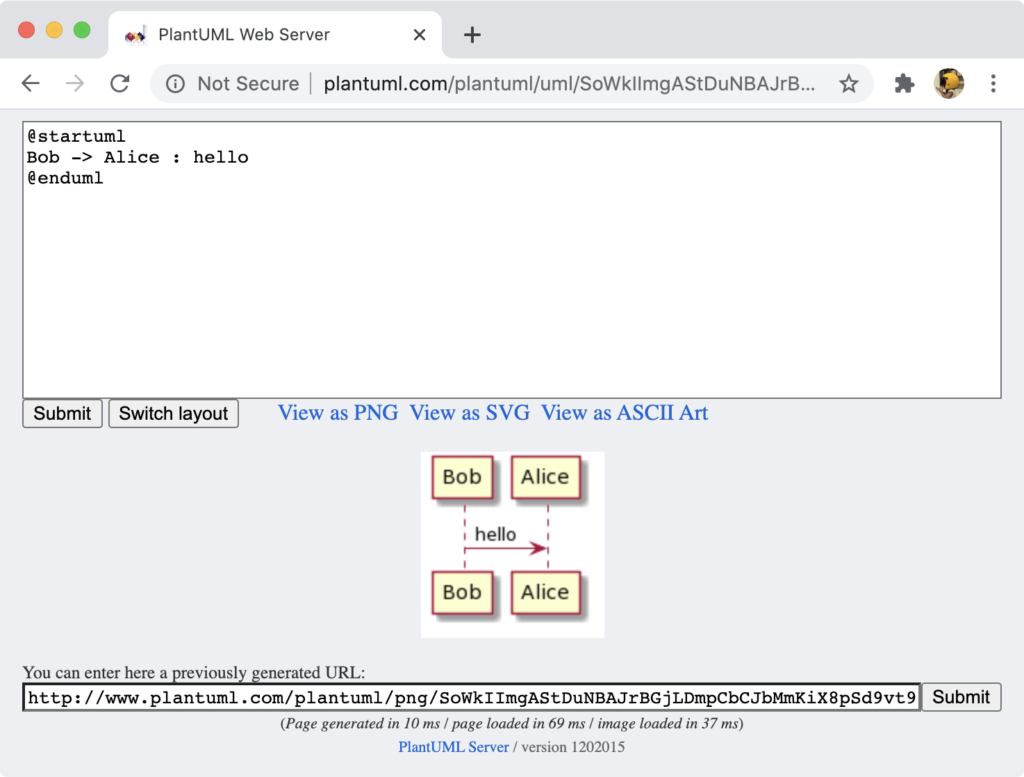
PlantUML Online
PlantUML chỉ là một gói phần mềm có khả năng dịch mô tả đầu vào thành ảnh đầu ra. Nó cần được bao bọc bởi các lớp phần mềm có khả năng tương tác với người dùng thì mới sử dụng được, chẳng hạn dưới dạng một plugin của IDE hay text editor; một component của một app hoàn chỉnh nào đó; hay, ở dạng thức dễ sử dụng nhất, một lớp giao diện tương tác dạng web được đặt tại PlantUML Web Server.

Server của PlantUML chỉ lưu trữ tất cả các phiên bản diagram mà người dùng từng tạo ra. Mỗi phiên bản có thể được truy cập lại bởi một đường dẫn duy nhất. Chỉ có mã văn bản được lưu tồn, còn diagram được tạo ra khi có request.
Mô tả Entity
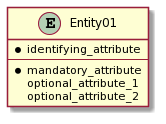
Các entity có thể được mô tả bằng từ khóa entity, các key có thể được định vị bằng ký tự *, primary key có thể được định vị bằng cách đặt cặp ký tự -— ở dòng dưới của nó:
@startuml
entity Entity01 {
* identifying_attribute
--
* mandatory_attribute
optional_attribute
}
@endumlsẽ cho kết quả:

Thông tin quan hệ
Quan hệ giữa hai entity được thể hiện bằng một gạch nối, và loại quan hệ thì được thể hiện bằng hình dáng ở hai đầu.
Gạch nối được thể hiện bằng cặp ký tự .. (vẽ nét đứt) hoặc -- (vẽ nét liền).
Loại quan hệ được thể hiện bởi cặp hai ký tự o, |, { hoặc }, cụ thể như sau:
| Ký tự | Loại quan hệ |
|---|---|
|o-- | một hoặc không có |
||-- | chính xác một |
}o— | nhiều hoặc không có |
}|-- | nhiều hoặc một |
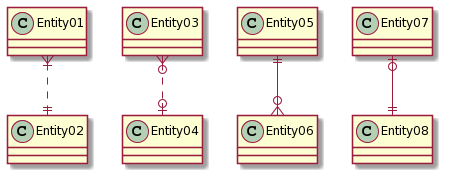
Ví dụ:
@startuml
Entity01 }|..|| Entity02
Entity03 }o..o| Entity04
Entity05 ||--o{ Entity06
Entity07 |o--|| Entity08
@enduml
Chú thích
Chú thích có thể được thêm vào bằng cách sử dụng ký tự ', ví dụ:
@startuml
' This is an comment
@endumlAlias
Các entity có thể được đặt alias để dễ định danh bằng cách sử dụng từ khóa as. Khi sử dụng alias thì tên entity cần được đặt trong cặp ký tự ", ví dụ:
@startuml
entity "Server" as s
entity "Client" as c
s ||--o{ c
@endumlCho kết quả:

Tắt đổ bóng
Mặc định, PlantUML đặt bóng đổ cho các đối tượng đồ họa, để diagram được đơn giản hơn thì có thể dùng từ khóa skinparam để tắt shadowing đi.
@startuml
skinparam shadowing false
...Ví dụ mẫu
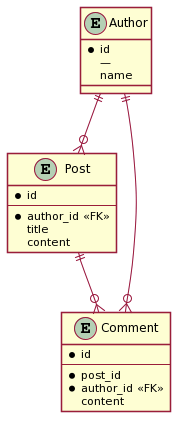
Dưới đây là một ví dụ mẫu kết hợp tất cả những điều trên:
@startuml
skinparam shadowing false
entity "Author" as a {
*id
—
name
}
entity "Post" as p {
*id
--
*author_id <<FK>>
title
content
}
' Authors can post as many post as they want
a ||--o{ p
entity "Comment" as c {
*id
--
*post_id
*author_id <<FK>>
content
}
' Authors can comment as many as they want
a ||--o{ c
' A Post can have many comments
p ||--o{ c
@endumlKết quả:

Chúc các bạn thành công.